Le champ date, disponible en plusieurs formats, permet la saisie et la validation de dates. Vous pouvez aussi activer un calendrier pop-up pour faciliter la saisie de l'information.

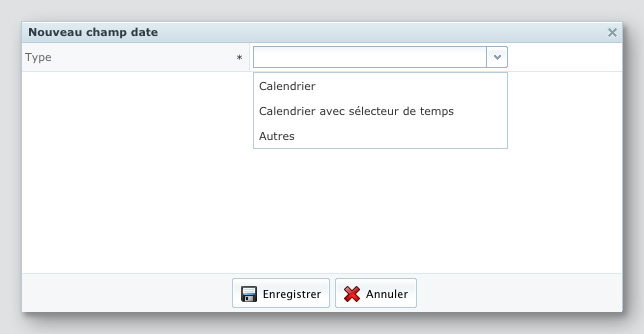
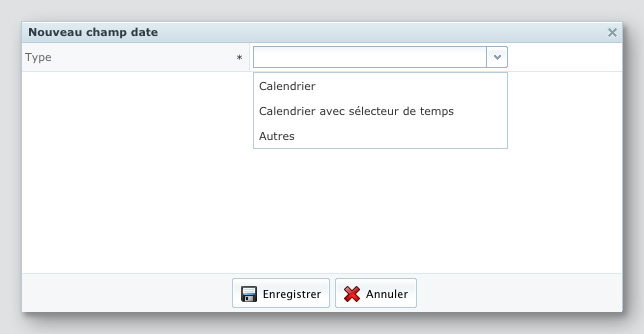
Lorsque vous ajoutez un champ de date à votre formulaire, vous devez d'abord choisir le type :

- Calendrier : un calendrier pop-up, qui permet de saisir la date, sera affiché à la droite du champ dans le formulaire.
- Calendrier avec sélecteur de temps : un calendrier pop-up, qui permet de saisir la date et l'heure, sera affiché à la droite du champ dans le formulaire.
- Autres : une série de menus déroulants (un pour l'année, un pour le mois, un pour le jour, un pour l'heure, et un pour les minuties) pourront être affichés dans le formulaire.
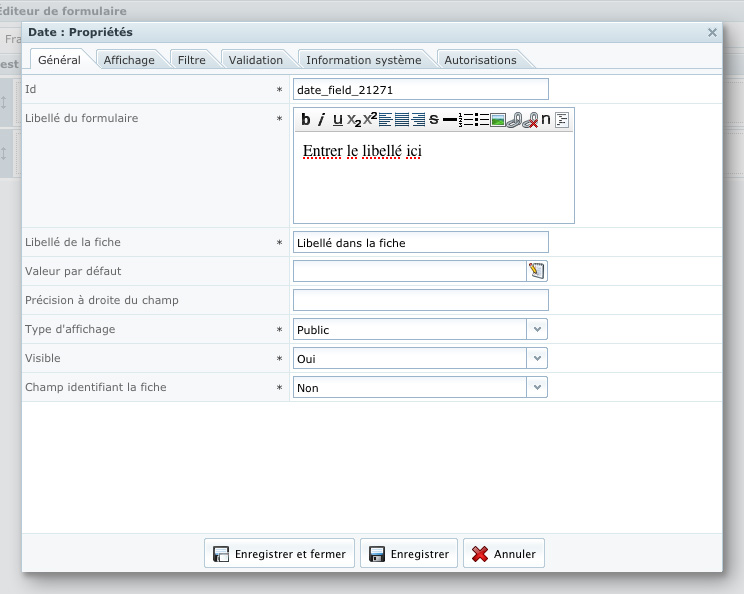
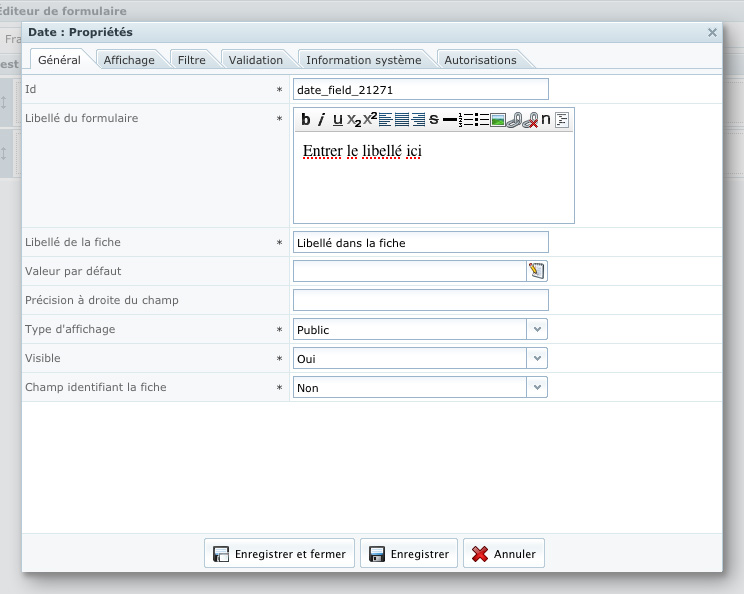
Général

- Id : contient l'identifiant du champ généré par l'application. Cet identifiant peut être modifié, mais doit être composé d'au moins 2 caractères, et formé de lettres (minuscules) et de chiffres. Il ne peut contenir de caractères accentués, ou de caractères spéciaux (ex. : $,&,’,!,*,%,/, etc.), à l'exception du souligner ou du tiret.
- Libellé du formulaire : c'est le libellé de la question tel qu'il doit être affiché lorsqu'on consulte le formulaire.
- Libellé de la fiche : c'est le libellé de la question tel qu'il doit être affiché lorsqu'on consulte la fiche.
- Valeur par défaut : sert à définir une réponse par défaut pour le champ. Lorsqu'une valeur par défaut est définie, il est possible de spécifier si celle-ci doit être enregistrée lorsque le formulaire est transmis.
- Précision à droite du champ : sert à définir le message qui doit s'afficher lorsqu'un répondant survole l'info-bulle affichée à la droite du champ dans le formulaire.
- Visible : indique si le champ doit être affiché dans le formulaire.
- Champ identifiant la fiche : sert à définir si ce champ doit être utilisé pour identifier la fiche, c'est-à-dire servir d'en-tête lorsque la fiche est consultée.
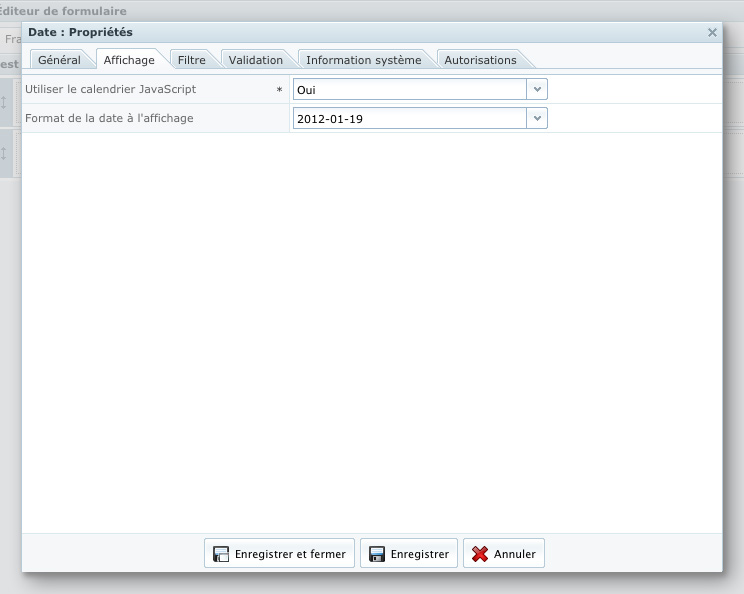
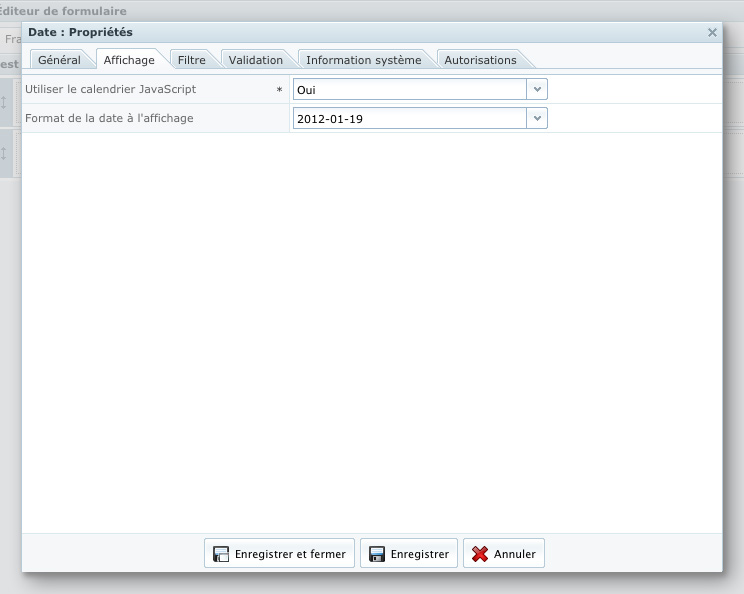
Affichage

- Utiliser le calendrier JavaScript : sert à définir si le calendrier pop-up doit être affiché à la droite du champ dans le formulaire.
- Format de la date à l'affichage : permet de définir le format dans lequel sera affiché la date saisie dans le champ.
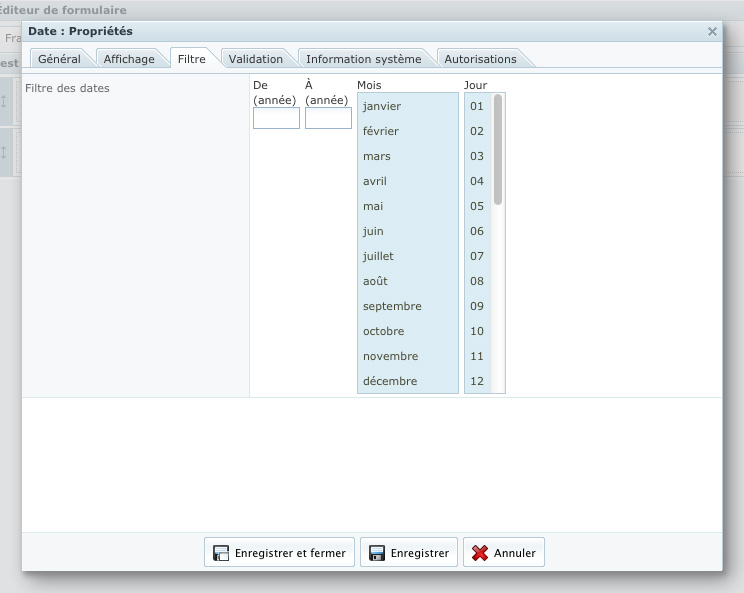
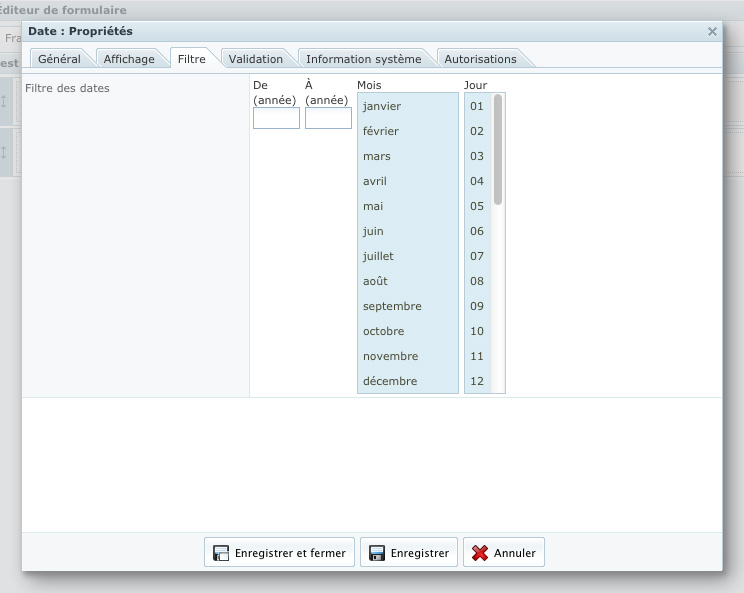
Filtre

Filtre des dates : le filtre sert à choisir l'intervalle de dates qui seront disponibles pour la saisie dans le champ.
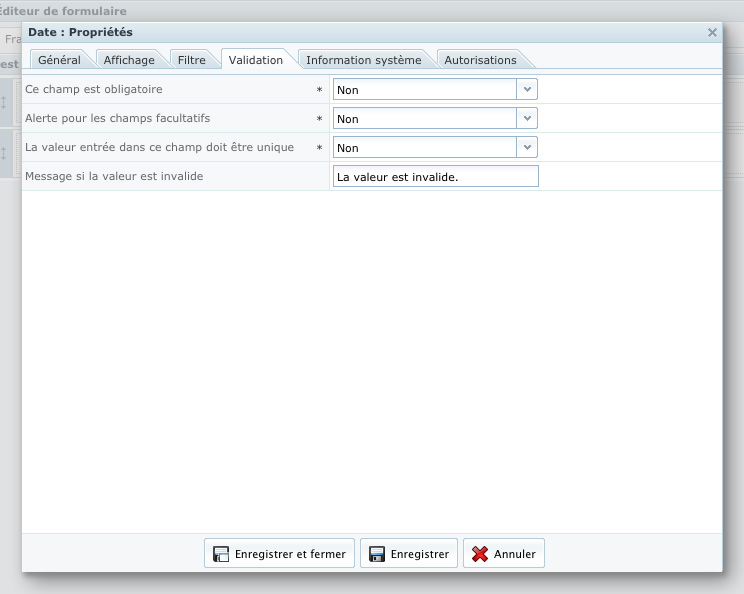
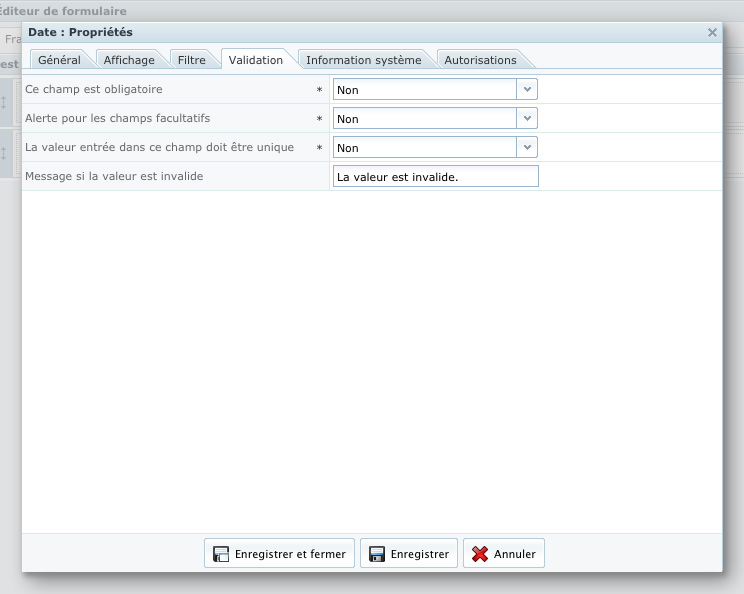
Validation

- Ce champ est obligatoire : sert à déterminer si le champ doit avoir le statut obligatoire ou facultatif.
- Message si la valeur obligatoire est manquante : c'est le message à afficher au répondant lorsqu'il tente de soumettre le formulaire sans avoir complété le champ.
- Activer l'alerte de champ non complété : sert à déterminer si le message d'alerte (tel que défini dans les Propriétés du formulaire) doit s'afficher lorsque le répondant tente de soumettre le formulaire sans avoir complété le champ.
- La valeur entrée dans ce champ doit être unique : sert à déterminer si la valeur saisie dans le champ ne peut être saisie plus d'une fois, sans égard au répondant.
- Message à afficher si la valeur entrée existe déjà : c'est le message à afficher au répondant lorsqu'il tente de soumettre le formulaire et que le champ contient une valeur qui a déjà été transmise.
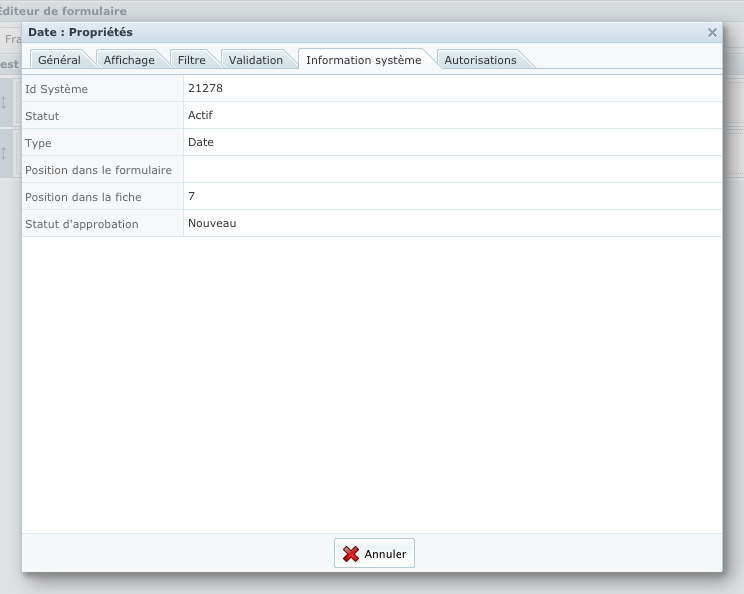
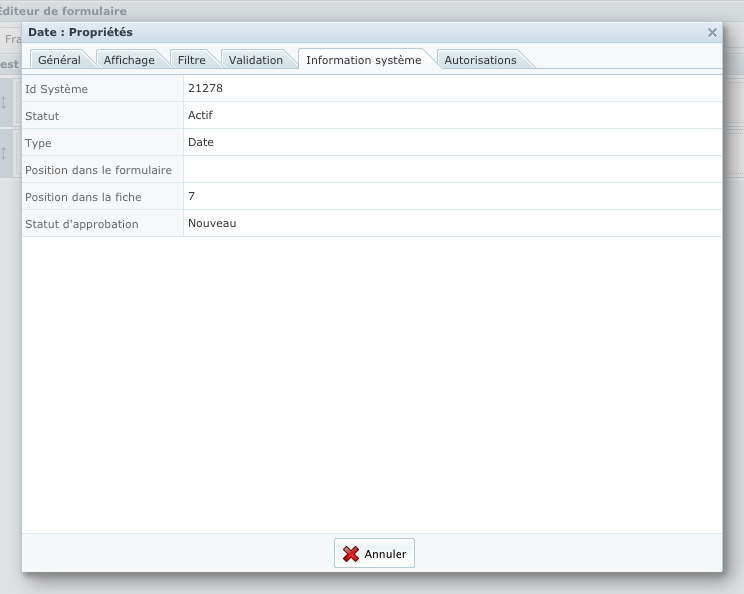
Information système

- Identifiant système : identifiant système du champ généré par l'application.
- Statut : indique si le champ est actif ou inactif.
- Type : affiche le type du champ.
- Position dans le formulaire : indique la position du champ (ex.: page 1, ligne 4, position 2) dans le formulaire.
- Position dans la fiche : indique la position du champ (ex. : page 2, ligne 3, position 2) dans la fiche.
- Approbation : indique le statut (ex. : En ligne) du Workflow de publication pour ce champ.
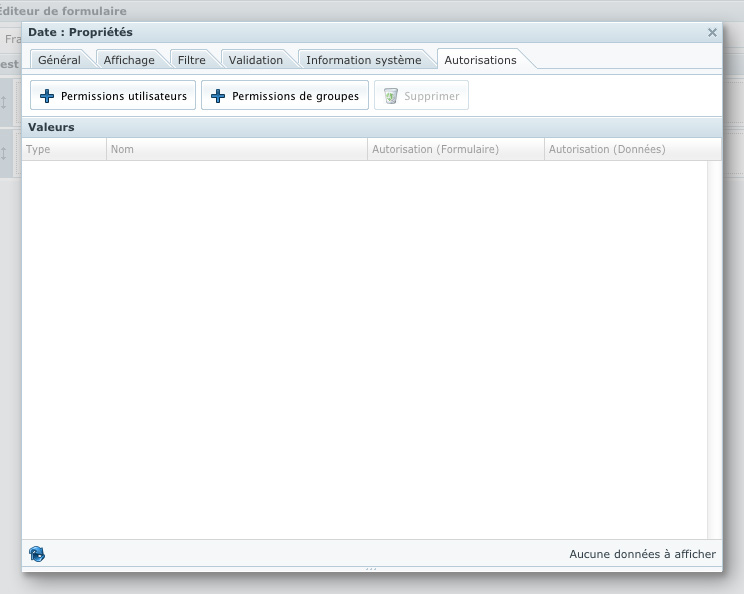
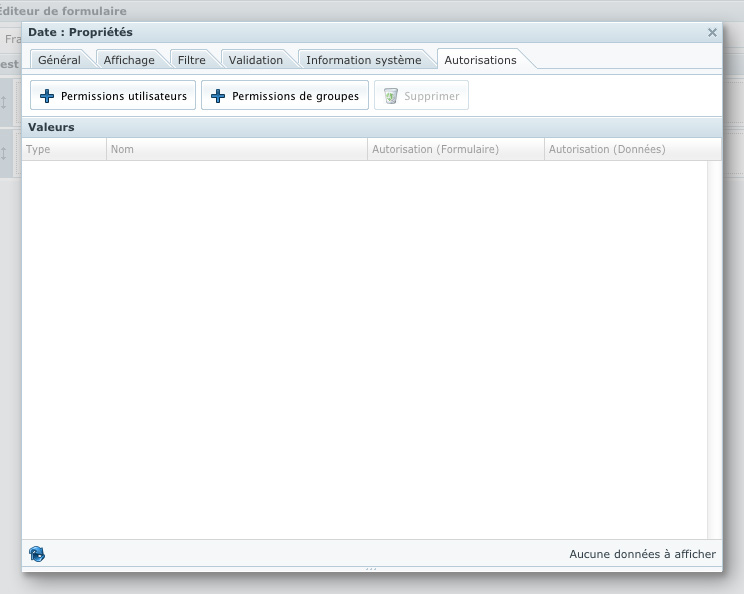
Autorisations

Permets de définir les permissions utilisateurs ou les permissions de groupe qui s'appliquent sur ce champ.