Onglet "Paramètres", menu "Processus d'achat" et section "Formulaire"
L'outil formulaire vous permet de créer des formulaires sur mesure pour recueillir des informations complémentaires, nécessaires au traitement des commandes, selon les produits ou services achetés.
Par exemple, vous vendez une inscription à un souper pour récolter des fonds et vous désirez savoir pour chaque participant s'il y a des restrictions ou allergies alimentaires.
Important: lorsque votre formulaire est créé et approuvé, il faut l'activer pour qu'il soit disponible.

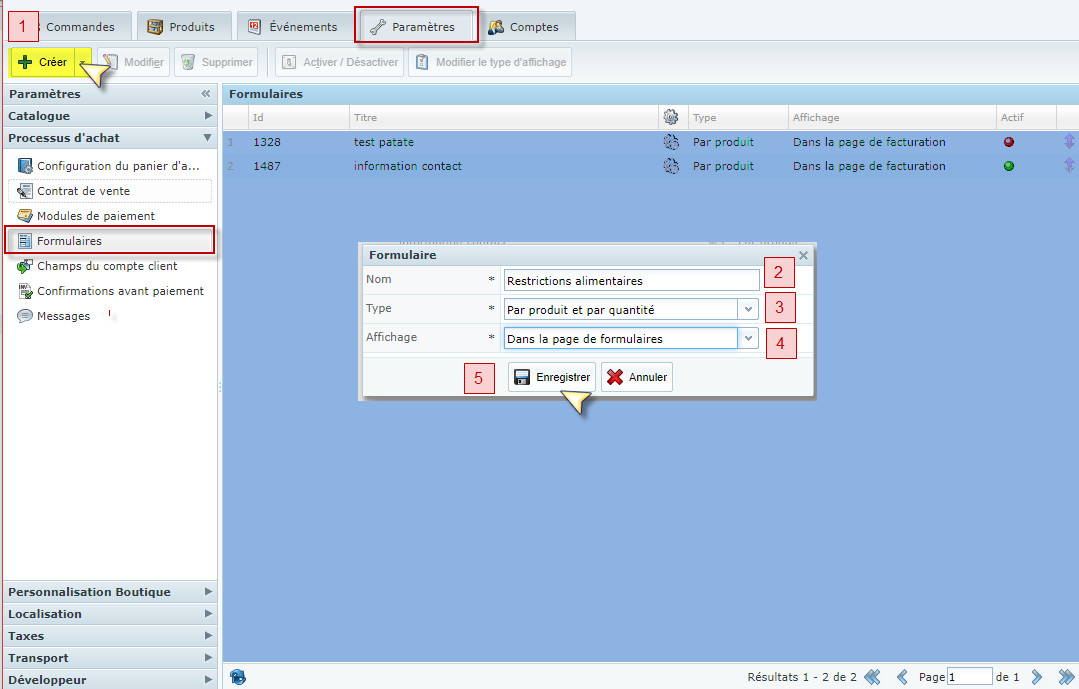
1- Cliquer sur "Créer"
La fenêtre formulaire s'ouvrira alors:
2- Nommer le formulaire
3- Sélectionner le type de formulaire
Les options sont:
4- Sélectionner l'endroit ou s'affichera le formulaire. (choisir dans la page de formulaire)
5- Enregistrer les informations.
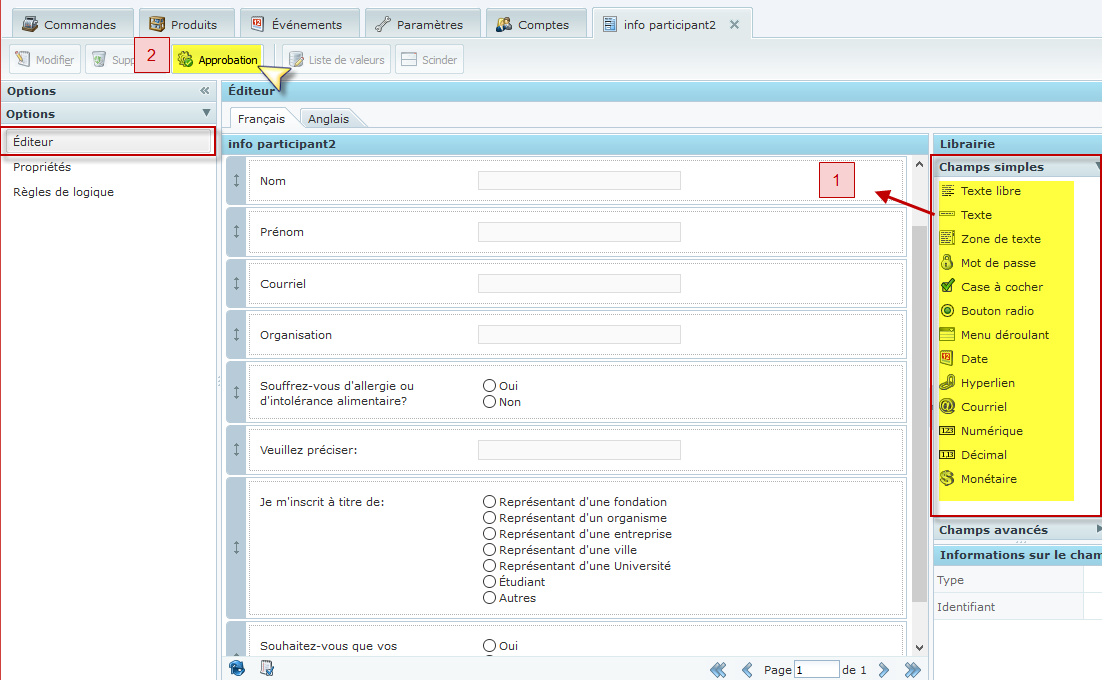
Une fois que le formulaire est créé, il faut maintenant aller ajouter les champs d'informations supplémentaires désirés, pour ce faire il faut double-cliquer sur le formulaire pour y accéder.

Une fois dans l'éditeur de formulaire vous devez glisser le type de champ désiré et lorsque votre formulaire est complet vous devez l'approuver pour qu'il soit disponible en ligne.

1- Prendre le champ désiré et le glisser sous l'éditeur de formulaire
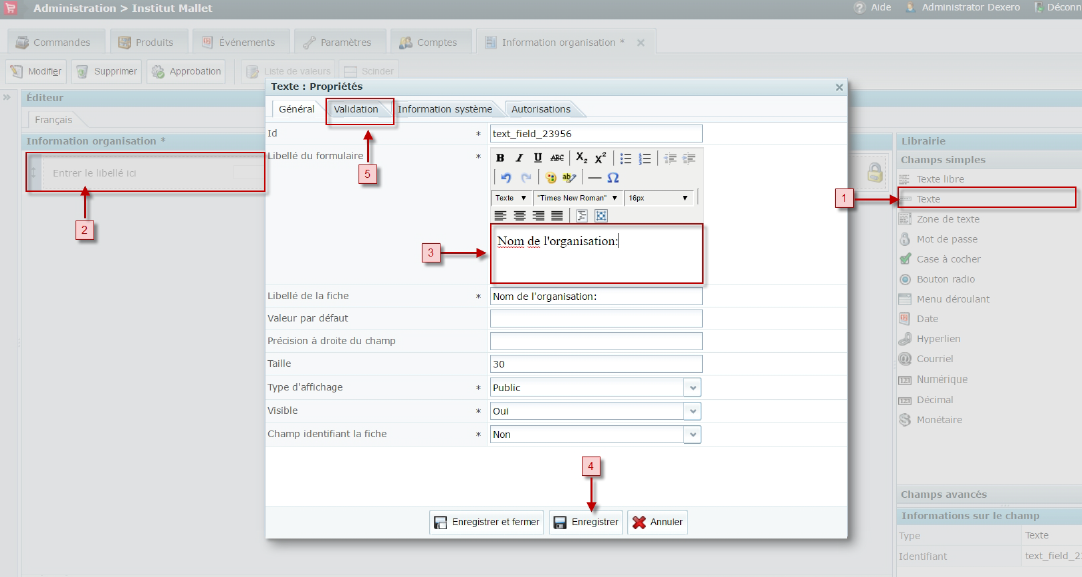
2- Double cliquer sur le champ pour avoir accès à la fenêtre de configuration
3- Inscrire le libellé de la question
4- Enregistrer
5- Si vous désirez rendre ce champ obligatoire, aller maintenant sous l'onglet Validation

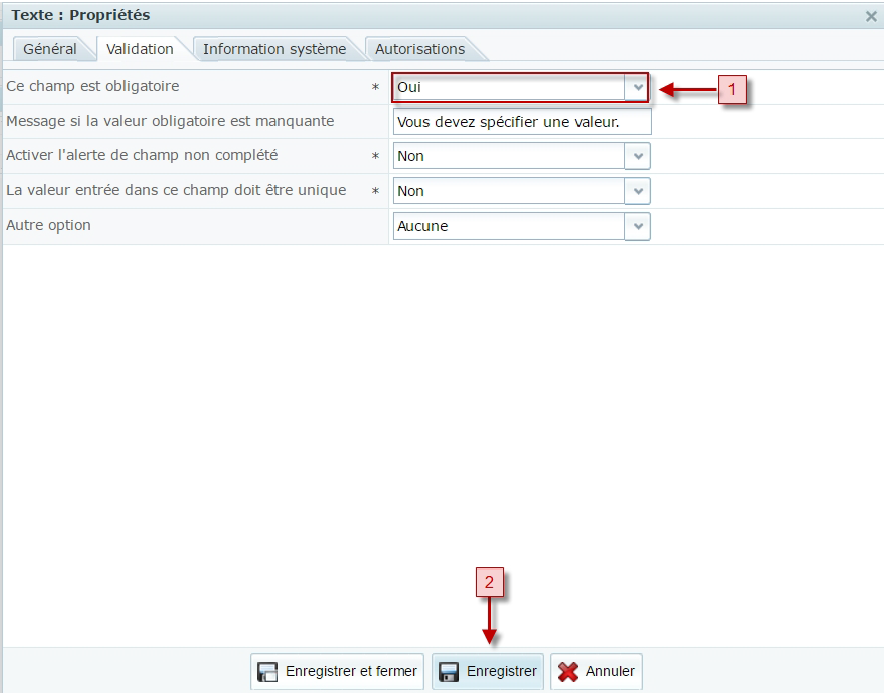
Sous l'onglet Validation:
1- Mettre le champ obligatoire à Oui
2- Enregistrer ou enregistrer et fermer si vous avez terminé pour ce champ

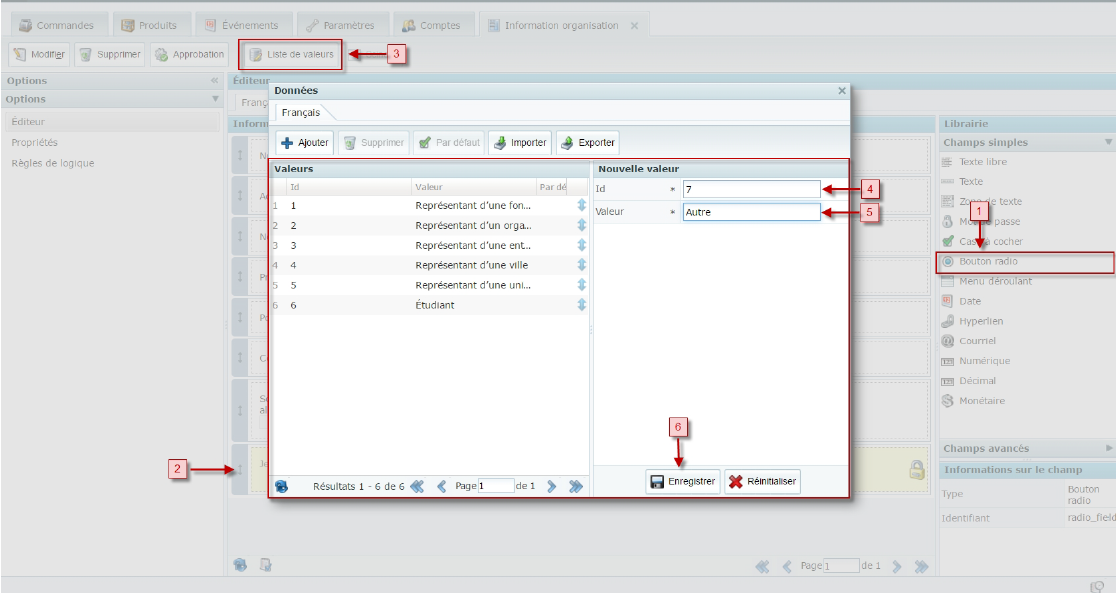
Explication champ Bouton radio
Bouton radio permet de cocher une réponse dans une liste
1- Sélectionner le champ Bouton radio
2- Une fois que la question est inscrite et enregistrée, il faut aller inscrire les choix de la liste
3- Cliquer sur liste des valeurs
4- Il faut toujours inscrire l'Id de la valeur, pour ce faire il suffit d'ajouter les numéros un à la suite de l'autre
5- La valeur correspond aux choix offerts au répondant
6- Enregistrer une fois que tous les choix sont inscrits et cliquer sur le X en haut à gauche pour fermer la
fenêtre

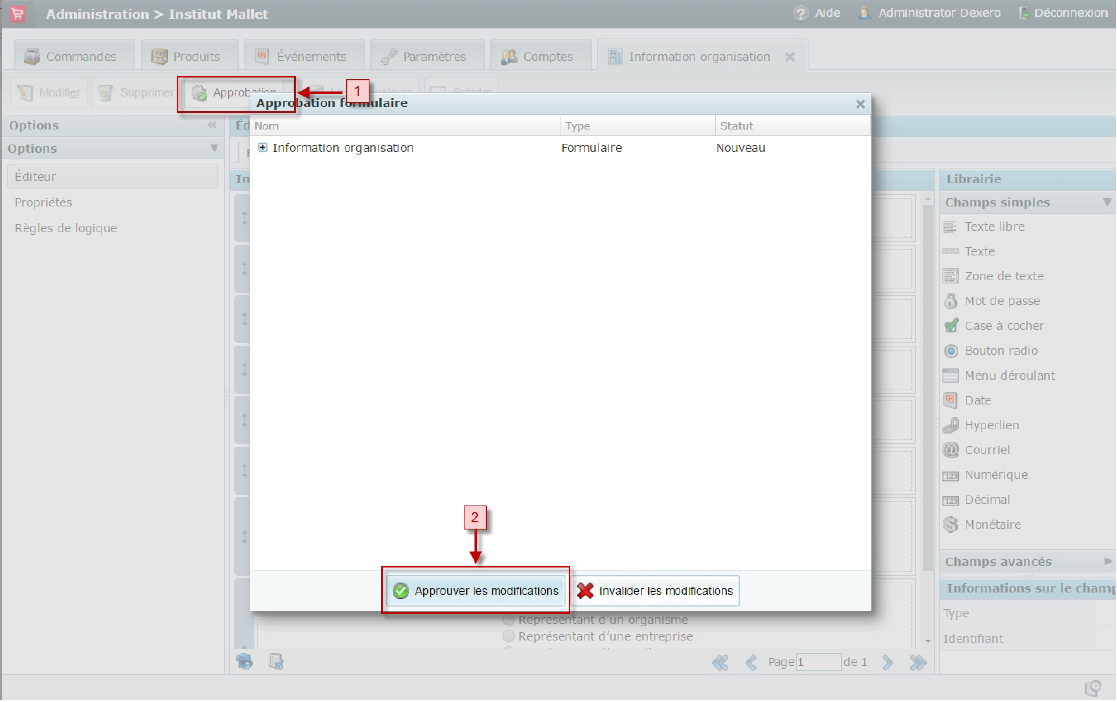
Une fois que votre formulaire est complet, il faut l'approuver pour le mettre en ligne
1- Cliquer sur Approbation
2- Cliquer sur Approuver les modifications

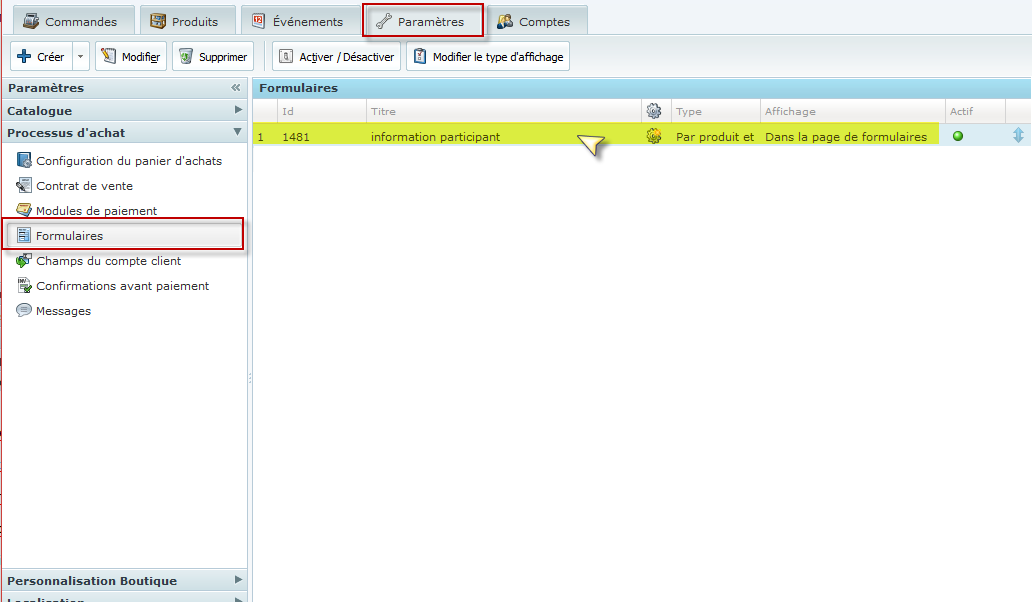
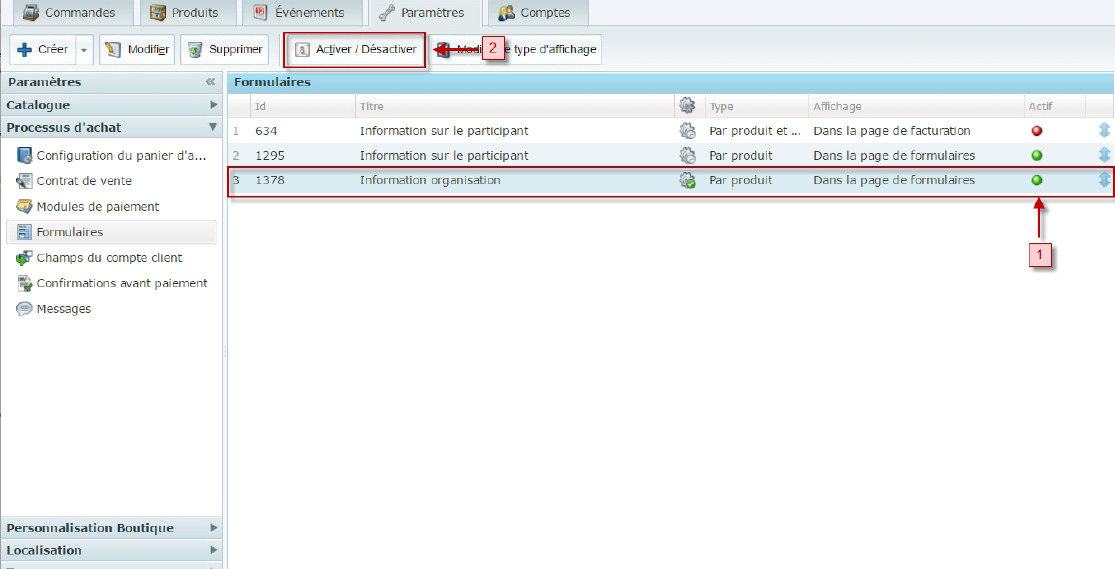
Finalement, il faut activer le formulaire.
Sélectionnez le formulaire et cliquez sur le bouton Activer/Désactier, le bouton passera du rouge au vert.

Explication et utilisation des champs disponible dans l'éditeur de formulaire
Les champs de type simples sont ceux qui sont le plus souvent pour la création de formulaires utilisés pour recueillir et valider des informations lorsque vos clients passent une commande dans votre catalogue.
Texte libre
Permets d'afficher de blocs de contenu dans votre formulaire. Il peut servir à afficher des instructions au client, ou à délimiter certaines sections du formulaire afin d'en améliorer la présentation.
La saisie du contenu s'effectue à l'aide d'un éditeur HTML, ce qui permet d'utiliser ce champ pour ajouter des images, des liens, ou n'importe lequel type de contenu à présenter aux clients.
Texte
Permets la saisie de tous types de texte, limité à une ligne.
C'est le type de champ à privilégier pour des réponses courtes comme "Veuillez inscrire votre prénom".
Zone de texte
Permets la saisie de tous types de texte et s'étend sur plusieurs lignes et accepte plus de contenu que vos clients auront probablement besoin d'en entrer.
C'est le type de champ à privilégier pour des réponses longues comme "Veuillez nous faire part de vos commentaires".
Mot de passe
Permets de demander un mot de passe dans un formulaire. Lorsqu'un client complète ce champ, les caractères saisis sont occultés.
Cases à cocher
Présente une liste d'options au client, qui peut sélectionner n'importe laquelle des options, toutes les options, ou aucune des options.
C'est le type de champ à privilégier lorsqu'il existe plusieurs réponses valides, dans des questions comme "Choisissez parmi cette liste l'ensemble des noms d'entreprise que vous connaissez".
Boutons radio
Présente une liste d'options au client, qui ne peut sélectionner qu'une seule valeur.
C'est le type de champ à privilégier lorsqu'il n'existe qu'une réponse valide, dans des questions comme "Choisissez parmi cette liste votre couleur préférée".
Liste déroulante
Présente une liste d'options au client, qui ne peut sélectionner qu'une seule valeur. Ce type de champ fonctionne comme les boutons radio, mais permet d'économiser de l'espace puisque la liste est combinée en une seule ligne.
Ce type de champ est particulièrement utile lorsqu'il y a un grand nombre de réponses possible, comme pour la question "Choisissez votre province de résidence".
Date
Permets la saisie et la validation de dates dans plusieurs formats internationaux. Il est aussi possible de faire apparaitre un calendrier pop-up à côté du champ pour faciliter la saisie de l'information.
Hyperlien
Ce champ vous permet de recueillir des adresses Web. La valeur saisie dans ce champ doit être un format URL valide.
Courriel
Ce champ vous permet de recueillir des courriels. La valeur saisie dans ce champ doit contenir à la fois le caractère "@" et le caractère ".", et le nom de domaine doit contenir 2 caractères ou plus.
Numérique
C'est le type de champ à utiliser lorsque vous souhaitez recueillir des données de type nombres décimaux entiers (ex. : 154), et est à privilégier pour des questions comme "Quel âge avez-vous".
Si un client entre, par exemple, un "A" une "," ou tout autre caractère spécial dans ce champ, un message d'erreur sera affiché.
Décimal
C'est le type de champ à utiliser lorsque vous souhaitez recueillir des données de type nombres décimaux non entiers (ex. : 145,2), et est à privilégier pour des questions comme "Quel est le résultat de 18 divisé par 4".
Si un client entre, par exemple, un "A" ou tout autre caractère spécial dans ce champ (à l'exception de "," ou de "."), un message d'erreur sera affiché.
Monétaire
C'est le type de champ à utiliser lorsque vous souhaitez recueillir des données de type montant en dollars (nombres décimaux non entiers (ex. : 145,20) limités à deux décimales), et est à privilégier pour des questions comme "Combien coûte ce produit".
Si un client entre, par exemple, un "A" ou tout autre caractère spécial dans ce champ (à l'exception de "," ou de "."), un message d'erreur sera affiché.