Le champ Texte libre permet d'afficher divers éléments de contenu dans un formulaire. Il sert par exemple à afficher des instructions à l'utilisateur au début d'un long sondage, mais il peut aussi servir à délimiter certaines sections d'un formulaire afin d'en améliorer la présentation.

Puisque la saisie des informations s'effectue à l'aide d'un éditeur HTML WYSIWYG, vous pouvez utiliser le champ Texte libre pour ajouter des images, des liens, ou n'importe lequel type de contenu que vous souhaitez présenter aux répondants.
Lorsque vous ajoutez un champ Texte libre à un formulaire, la personnalisation des paramètres du champ s'effectue dans une fenêtre où les informations sont séparées sous différents onglets :
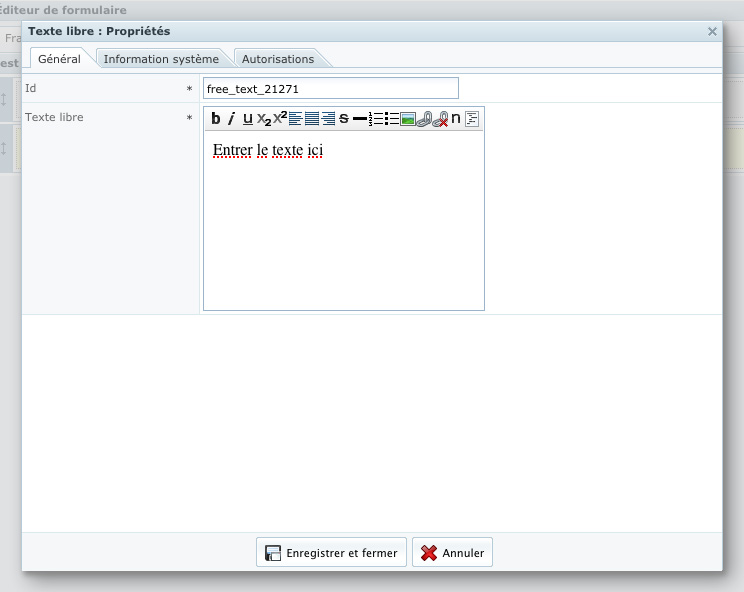
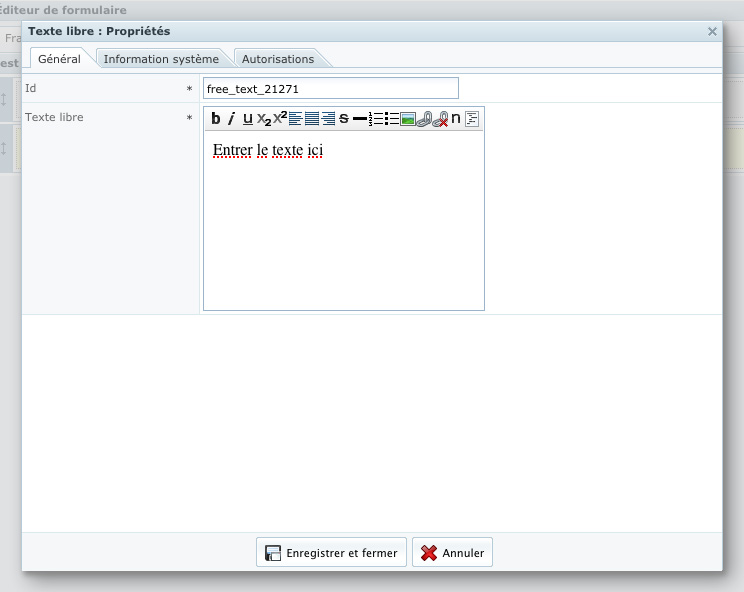
Général

- Id : contient l'identifiant du champ généré par l'application. Cet identifiant peut être modifié, mais doit être composé d'au moins 2 caractères, et formé de lettres (minuscules) et de chiffres. Il ne peut contenir de caractères accentués, ou de caractères spéciaux (ex. : $,&,’,!,*,%,/, etc.), à l'exception du souligner ou du tiret.
- Texte libre : c'est le contenu à afficher dans le formulaire.
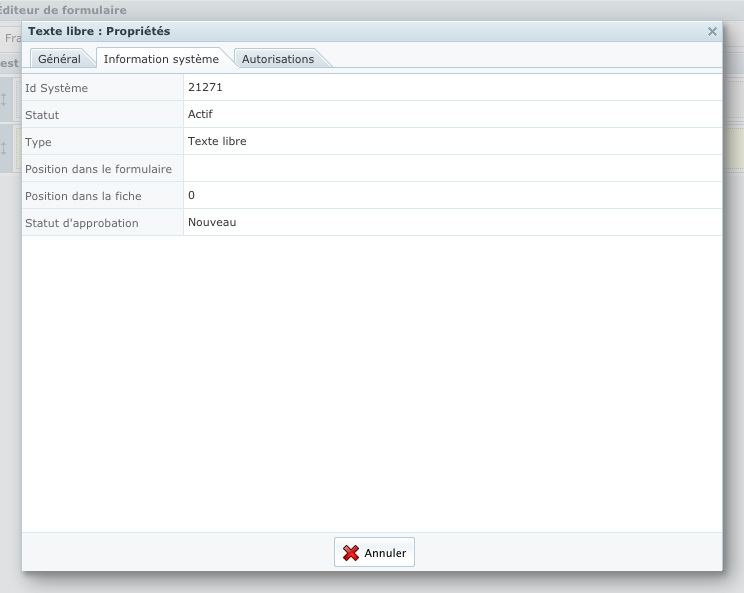
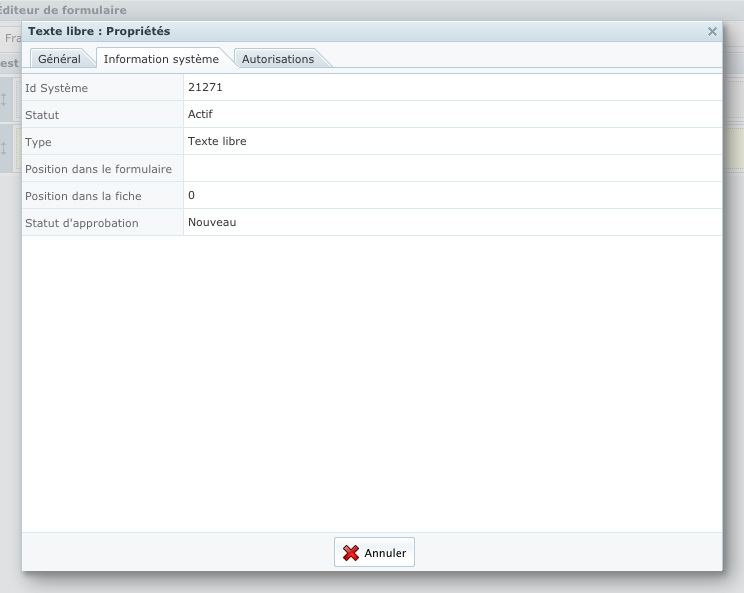
Information système

- Identifiant système : identifiant système du champ généré par l'application.
- Statut : indique si le champ est actif ou inactif.
- Type : affiche le type du champ.
- Position dans le formulaire : indique la position du champ (ex.: page 1, ligne 4, position 2) dans le formulaire.
- Position dans la fiche : indique la position du champ (ex. : page 2, ligne 3, position 2) dans la fiche.
- Approbation : indique le statut (ex. : En ligne) du Workflow de publication pour ce champ.
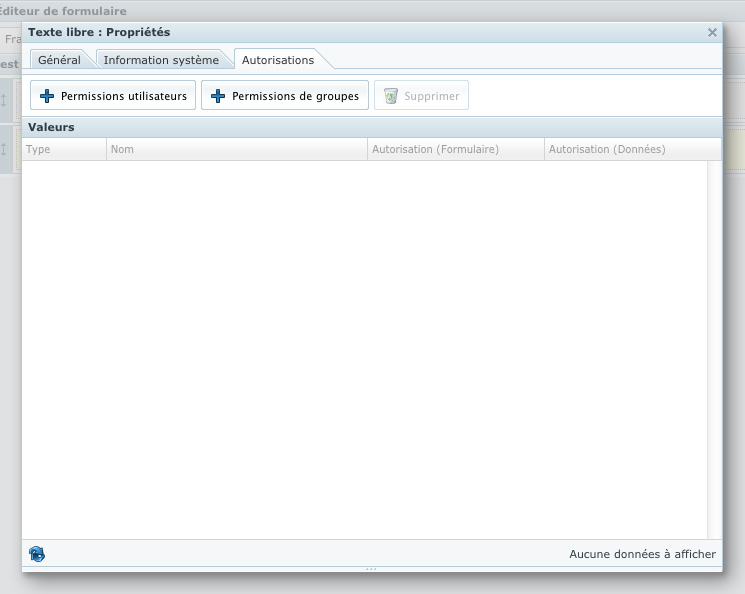
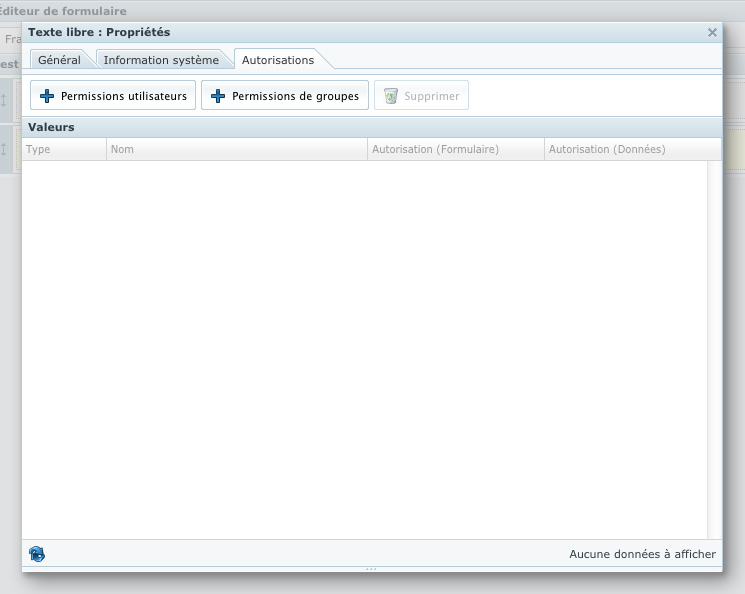
Autorisations

Permets de définir les permissions utilisateurs ou les permissions de groupe qui s'appliquent sur ce champ.
Remarque
- Évitez de coller du contenu qui provient d'une source externe, comme par exemple Microsoft Word, sans l'avoir préalablement nettoyé, afin d'éviter l'ajout de code inutile à votre formulaire.